Appearing in 2015, Accelerated Mobile Page technology quickly established itself as a web standard to become essential today. The undeniable success of this AMP format can be explained in particular by the rise in the use of mobile phones, which is the device from which the majority of searches are carried out. Brands that favor their mobile format are in Google's favor, as proven by the famous Mobile First Index. But what really is the impact of the AMP format on the SEO performance of a site? This is what we are going to cover in this guide!
Google AMP: what is it?
In 2016, 51.3% of overall internet browsing was done on a mobile device , particularly on a smartphone. A new consumer habit that has taken hold so quickly that it seems to have surprised webmasters: mobile search results are often slow to display, websites not being optimized in this way, which degrades noticeably the mobile search experience ... As is often the case, Google is quick to react. It was therefore the same year, in this context of recent overtaking of the use of mobile devices compared to desktops, that Google launched its AMP (Accelerated Mobile Pages) format. Its goal ? Improving the user experience by offering faster and smoother display of web pages on mobile devices such as smartphones and tablets: this is the main advantage of AMP. And it is particularly important to answer it when we know that a loading time that is too long dissuades half of Internet users from continuing to browse…
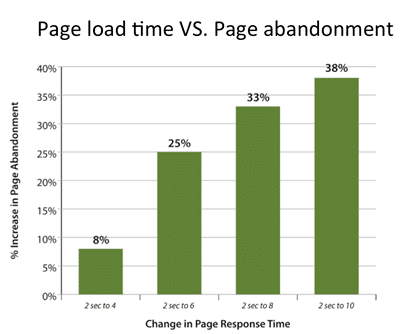
Indeed, a slow loading site is a disappointing factor for the user and can generate abandonment, backtracking and frustration. Google says that 53% of Internet users abandon a page if it takes more than 3 seconds to load.
For many publishers, website traffic is synonymous with business and growth (whether they are e-commerce sites or not). Display speed has logically become a major issue in terms of natural referencing. . A site that is too slow sees its visitors leave without waiting for the display to end. Its bounce rate increases and it can no longer justify good indicators or a sufficient volume of traffic to interest advertisers and maintain its advertising revenue.
Google then makes loading time one of its main concerns for SEO . Logically, AMP paves the way for a whole series of actions and updates, including the Mobile First Index. It aims to improve display speed, Internet user satisfaction, and better monetization of sites.
A solution enabling the acceleration of mobile internet
Clearly, Google AMP is a new website format specially adapted to mobile devices: an encoding and responsive design standard (adaptable to all screen resolutions), and lighter, designed exclusively to streamline the connection and optimize the display duration and loading of pages and content on a mobile site .
AMP pages allow a good number of functionalities of classic website pages (personalization, layout, etc.) but their watchword is clarity: priority is given to the content, nothing disrupts reading (pop-up , entertainment, etc.). Loading is almost instantaneous and this format is compatible with most platforms, particularly social ones, to allow sharing and links easily.
But because it affects the deep design of a website and can have impacts on its structure and internal content strategy , as well as on its visibility in search results, AMP disrupts the codes in the field of natural referencing .
Read also: How does the Googlebot work?
How does Google AMP work?
From a technical point of view
This open source technology is based on 3 pillars, HTML, Javascript and Google Cache, in order to guarantee maximum ease of use and optimize SEO.
The HTML code of an AMP page contains fewer lines, which makes it more easily executable and allows the weight of the pages to be considerably divided to speed up their loading: ten times less time than loading a classic HTML page!
The Javascript framework of an AMP page is also lightweight: when it is kept, it is already written and runs easily without allowing customization. In most cases, however, it is excluded from encoding. We only keep what is strictly necessary in terms of data to display on the tablet or smartphone.
Once the page is built, it is integrated and stored in cache by Google on its servers. It is therefore he who provides it in the SERPs (results pages), based on Internet users' requests on his engine.
Furthermore, CSS styles (allowing you to apply graphic styles to pages) are disabled on AMP pages. This format only keeps images, videos, audio, social sharing links, buttons and any Call-to-Action inside the web page.
A code reduced to the maximum and content caching are the two criteria which allow instant display, especially since only the code which corresponds to the visible content is loaded.
What are the main sites affected?
When it was launched, AMP technology was very popular with media sites which must meet real immediacy challenges. And for good reason: their business is based on the rapid dissemination of information. In addition, these sites are among the most visited and the content they offer is mainly consumed while traveling, and therefore via devices such as mobile or tablet.
Historically, the second category of sites concerned by AMP is that of e-commerce sites . The rise of online purchases made via mobile explains why AMP was quickly extended to this type of site.
Right now, all sites can benefit from adding AMP technology. If it remains mainly confined to information sites and blogs, it remains interesting for all sites because it boosts SEO.
Some examples of sites
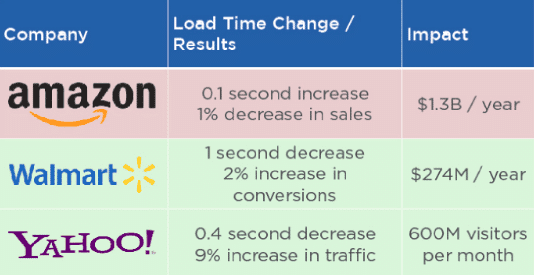
Research conducted by Google proves that there is a correlation between the loading speed of a page and its revenue. The addition of AMP technology would double consultation time. On the other hand, the pages of the AMP e-commerce sites studied have conversion rates 20% higher than non-AMP pages .
For e-commerce sites, the examples of Amazon or Walmart sites also demonstrate the link between sales and loading performance:
Source: Moz study
The benefits of Google AMP
Loading speed
Reducing loading time is the main benefit of integrating AMP on your website. The step of storing the AMP page in the Google cache is key because it allows the page to load very quickly during a mobile search on the engine. Each time a SERP is displayed, the engine begins to load the AMP pages available in the results list in the background . So, if the Internet user clicks on one of them, it will be displayed almost instantly.
The ease and speed of access to information encourages the Internet user to continue browsing the site. He is therefore more likely to perform actions on the site (fill out a form, leave a review, buy, etc.) and his behavior thus improves the conversion rate of the web page .
Page visibility
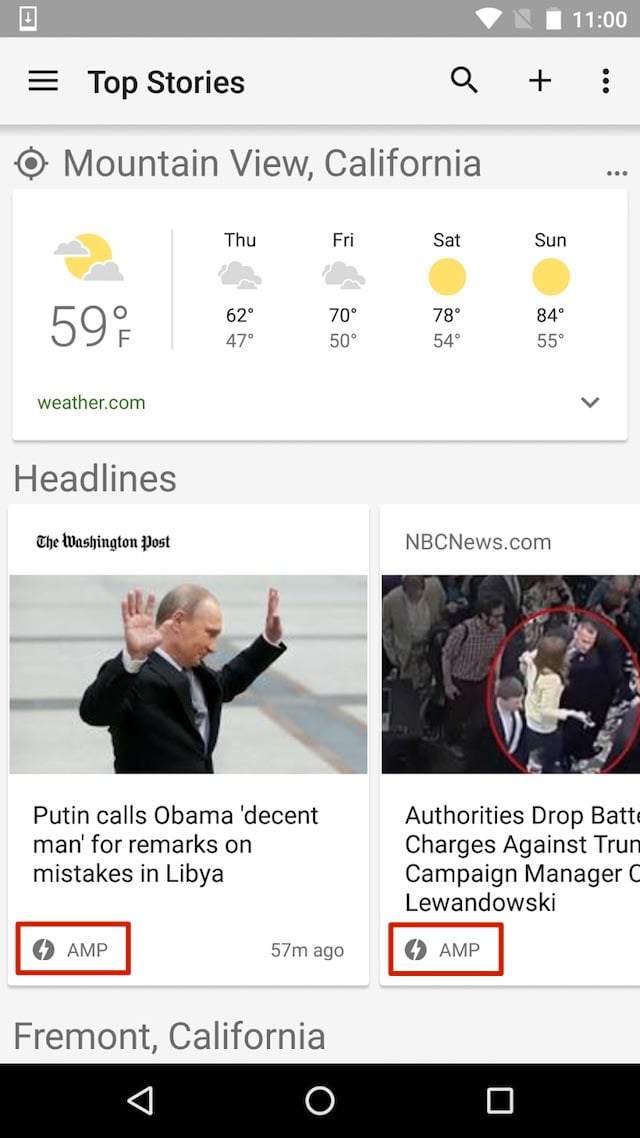
Google AMP pages benefit from better visibility in search results and therefore perform better in terms of SEO. In the SERPs, they are indeed accompanied by a small lightning bolt and an easily recognizable acronym AMP. The objective of the logo is to be associated in the mind of the Internet user with the experience of a web page that is fast, clear and ideal for mobile consultation. Once the Internet user is familiar with the acronym and the pictogram, we can therefore anticipate a tendency to favor it in their choices and directions of clicks.
Press, information and current affairs sites have a real challenge of speed and accessibility of content regardless of the strength of the user's mobile connection. It is therefore primarily for them that the AMP format was deployed. Thanks to this history, AMP content is favored in the display of Google News results such as the News carousel, at the top of the SERPs.
The promotion of pages associated with the acronym “AMP” for SEO promising better mobile display speed is an equation allowing a significant increase in the click rate .
Read also: Google Panda becomes Google Coati to fight against thin content
Furthermore, AMP encoding has no influence on the positioning of the website and its non-AMP pages in the context of a traditional computer search.
The “Featured” carousel display also offers obvious additional visibility. Likewise, this type of display is particularly suitable for mobile use with the possibility of swiping to the right or left to move from one content to another.
To hope to benefit from display in the Google carousel, your AMP page or article must contain at least one image that will be used as a “featured image”.
Currently, this carousel format concerns around fifteen countries but several will be added soon.
Source: Web Rank Info
Google AMP, an easy to use and share format
Taking into consideration Google's guidelines and the many benefits that AMP technology promises, it is extremely tempting to implement it on your site. But what about in practice?
Can we use AMP on all sites?
The answer is yes. But some work must be done upstream on all the pages to be switched to AMP to make them compatible. This implies that we must agree to abandon a certain number of elements such as the JS and JS Custom libraries, forms, inline CSS styles, etc. In terms of design, choosing AMP means abandoning advanced presentations of product pages for example.
Does your site live on advertising revenue? Do not panic ! Advertisements from AdSense , Google's DoubleClick, AdTech, A9 and Ad Reactor remain compatible and continue to be displayed with AMP. Please note, this does not solve the problem of ad blockers.
Since its launch, AMP has come a long way. Some SEO players believe that in the near future, its implementation could become mandatory. And you ?
How to install AMP on your site?
For the installation of AMP, two scenarios:
- if you use a CMS such as WordPress, Joomla or Drupal, there are plugins that are there to make your life easier. A CMS (Content Management System) is a tool for creating and managing a website. WordPress for example, one of the most used CMS, was quickly updated by offering Google AMP integration thanks to an official AMP plugin . Simply install this extension and activate it in just a few clicks. It automatically creates an AMP format version of classic articles and pages. To view them, simply add the suffix “/AMP” to the address of each page. Furthermore, this application integrates a canonical URL into the AMP page in order to prevent Google from categorizing one of the two pages as duplicate content . But generally speaking, the integration of AMP into CMS requires the creation of 'a new version of the website, following the specifications of the application: it alone makes it possible to integrate the recommendations and “minimum versions” of pages imposed by Google for this format. Theoretically, you can replace all classic pages with AMP pages.
- if your site is developed from-scratch, you must then carry out this work by hand on the pages which seem relevant to you to switch to AMP.
The next step consists of verifying that the AMP pages do not contain errors and having their code validated via the AMP Project Validator which highlights any errors. If you use the Chrome browser, there is a plugin that will save you valuable time deploying AMP.
Share AMP content on social networks
As we have said, AMP content is easily shareable on social networks: Twitter, Pinterest, and of course Facebook. But the latter already includes a similar functionality since 2015: Facebook Instant Articles . It allows you to host articles directly on Facebook, without redirecting Internet users to information sites. Like AMP pages, Instant Articles load quickly and thus provide a better mobile experience .
According to Facebook , these optimized articles generate an increase in click-through rate of 20%, an increase in visitors of 70% and a 30% increase in shares.
This functionality therefore adopts the same mode of operation as Google AMP : articles are stored on the social network's servers and users can directly access the information without leaving Facebook mobile . A clear competition between the two giants for the control of web content?
Google AMP: an opportunity for ads and advertisements
Fast loading of ads
Mobile ads have always been among the causes of slow page loading. But AMP technology couldn't just remove ads, risking the wrath of advertisers. Consequently, in addition to reducing HTML files, AMP also offers to reduce the loading of advertisements and display them at the same time as the content: this is AMP for advertisements, or AMP for Ads.
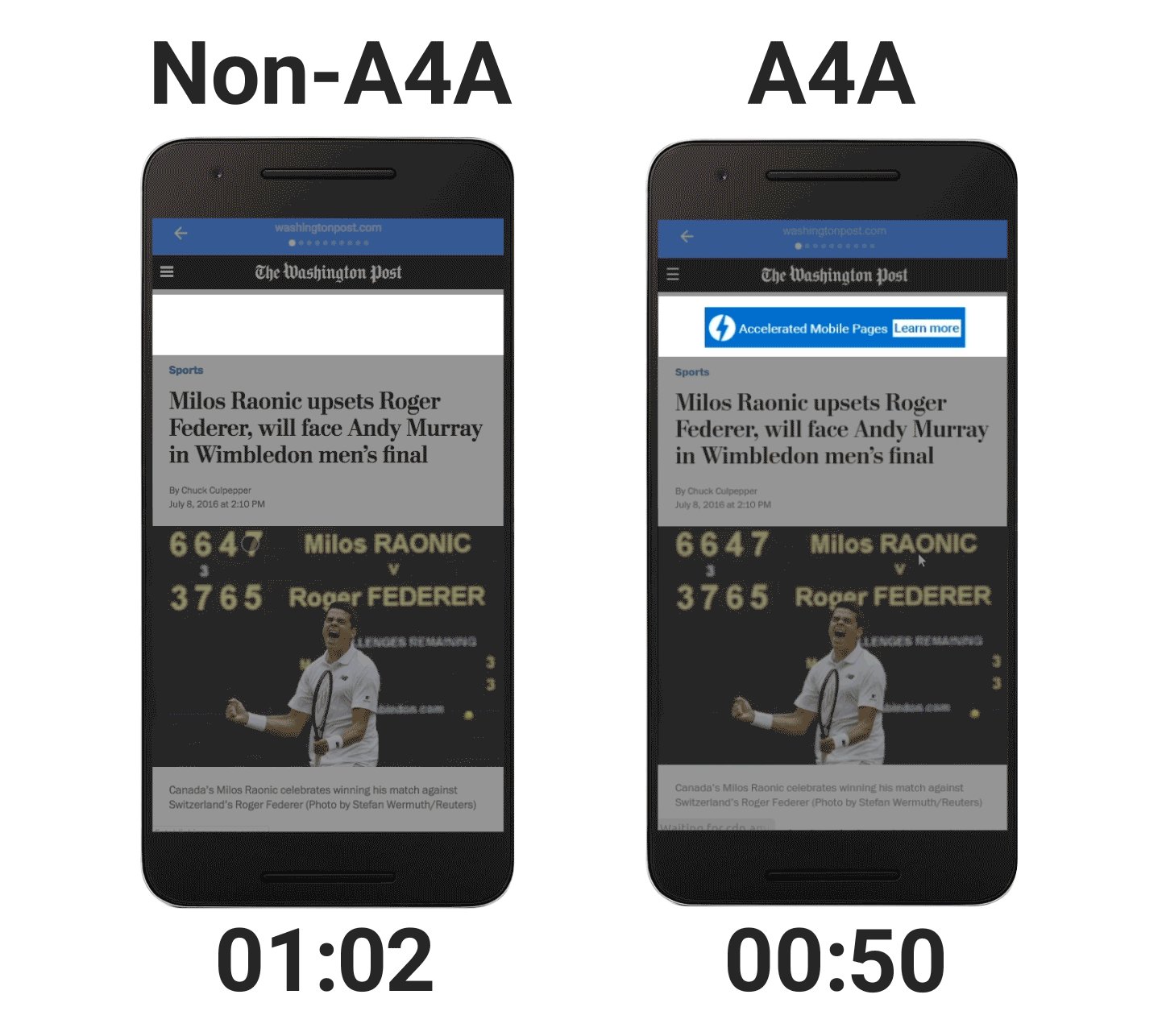
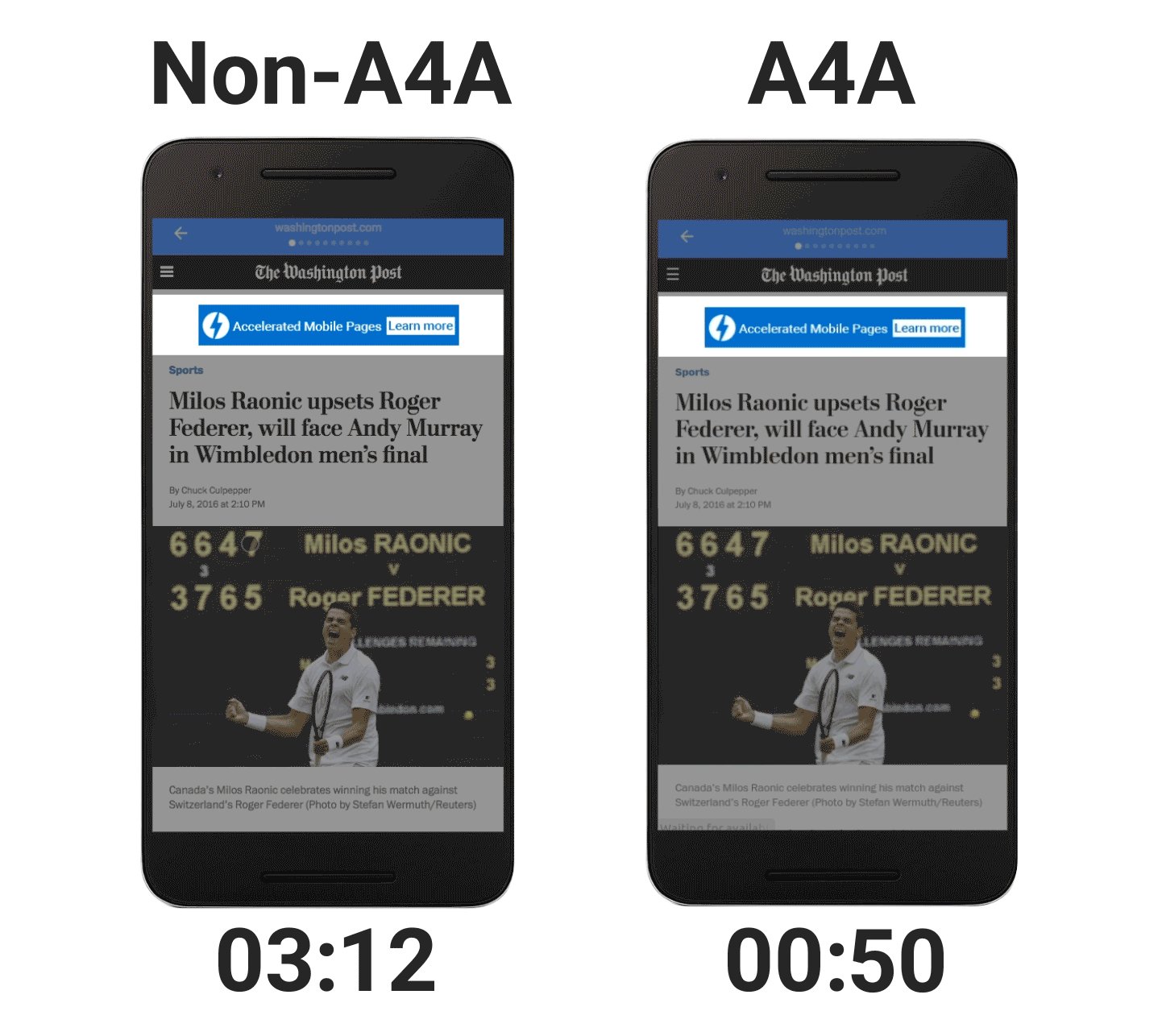
Paul Muret, Vice President of Display, Video & Analytics at Google in 2016 demonstrated the importance of optimizing page advertisements in AMP format: an AMP page with an AMP ad takes less than 1 second to load, compared to 4 seconds for an AMP page with a classic ad.

And to streamline the user journey throughout the advertising process, AMP for Ads provides that the landing pages of AMP advertisements are also in AMP format. Advertisers must therefore provide an AMP version of their landing page, but Google knows how to take over when AMP technology is not implemented on their site. In other words, Google is able to automatically create AMP mobile pages from non-AMP pages!
New features for advertisements
Despite the principle of exclusion of JavaScript in optimized pages, Google AMP integrates certain codes in order to display ads, advertisements as well as some JavaScript elements. Just like the content, these files are stored on Google servers to ensure loading speed. They are introduced into the code by the <amp-iframe iframe> tag , which is partially similar to the <iframe> tag of a classic HTML page.
In the Google AdWords and Google AdSense advertising campaign management interfaces , content publishers and advertisers are encouraged to adhere to AMP technology for their SEO.
AdWords ads have allowed landing pages in AMP format since May 2017. Reducing loading time helps reduce the abandonment rate, improve the overall performance of the page, its SEO, and thus lower advertising costs. mobile acquisition of campaigns. In the same way, members of the AdSense program can publish advertisements in responsive format for AMP, simply using dedicated code. A fairly simple implementation all in all, aiming to encourage all other platforms to adopt the AMP format, and take one more step towards total domination by Google…
The influence of AMP technology on SEO
Beyond the question of the possibility of integrating AMP into your site , the debate rather revolves around the question: is it relevant? What is the real added value? For news sites, the answer is clearly yes. But for the others ?
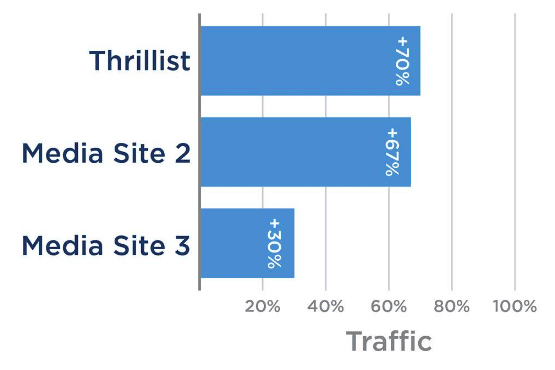
A study carried out by Moz highlights the evolution of traffic to the Thrillist site and two other media sites following the conversion of several pages to AMP format.
Ratio of pages converted to AMP format:
- Thrillist: 90%
- Media site 2: 95%
Source: Moz
It is obvious that AMP indirectly influences the ranking of sites in the sense that a reduction in loading time positively impacts the quality of the user experience. In addition, AMP content is highlighted over others, particularly in the Google carousel.
What structured data should be included in AMP pages?
Structured data is optional for AMP pages, as for classic pages, but they are strongly recommended for your SEO. However, if you want to see them displayed in the famous carousel, they are essential!
As always, the authoritative format is Schema.org, which must however be adapted to your type of content: article, news, blog post or video. Syntax-wise, JSON-LD is the most recommended. If you want to integrate breadcrumbs into your site, you will need to manage it when adding structured data, as this type of format is not taken into account by JSON-LD.
Read also: Google Analytics, the complete guide
AMP and Google News pages
Very popular on mobile, the Google News section can open up great traffic opportunities for your site. From a Mobile-First Index perspective and in line with hot news consumption habits, Google therefore favors content in AMP format on mobile.
Last year, the operation of Google News went through a period of significant turbulence. This upheaval is partly explained by a potential convergence between the ranking criteria of the AMP ranking algorithm and that which influences ranking on Google News.
More than privileged, AMP formats are clearly predominant on Google News. Do you want to position your content in the famous carousel?
Creation of AMP pages and duplicate content: how to manage it?
Assuming that AMP pages offer identical content to base pages, you can easily find yourself faced with a fairly significant problem of duplicate content.
Rest assured, if your AMP pages are correctly constructed, there will be no negative impact caused by duplicate content on your SEO performance. Precisely, this format was also designed with the aim of avoiding the duplication of pages between the desktop and mobile versions .
As on a classic site, you can use canonical tags which allow you to manage duplicate or very similar content.
AMP and crawl budget
Thanks to a lighter page format and ultra-fast loading, your site's crawl budget will be even better. Googlebots will be able to visit more often and index more pages, more quickly.
Be careful, however, because these remarks need to be qualified according to François Goube, a reference in the field of SEO. If Googlebots will favor your AMP pages, this means that your standard pages will be crawled less. It is therefore preferable to see AMP as a way to acquire more organic traffic and visibility in the short term but not as a reliable long-term solution.
To avoid unnecessarily consuming crawl budget, a little tip consists of deactivating the AMP version of pages whose content concerns hot news – and which therefore have a very limited lifespan in time.
Other SEO professionals might be inclined to leave both versions of pages – AMP and non-AMP – available. Behind this strategy, the idea is that the site benefits from good visibility via AMP pages, and that deactivating them could cause errors which would be extremely harmful for SEO.
The two practices defend each other, everyone is now free to form their own opinion according to their objectives and their sector of activity!
How do you know if Google has indexed your AMP pages?
Once again, the technique to be used is similar to that used for classic sites: everything is managed via Search Console .
As explained previously, AMP pages must first be validated before they can be indexed. If you have just requested indexing but nothing seems to be happening, don't worry: the process can take 1 to 2 weeks depending on the case.
A check of the robots.txt file will in any case allow you to detect any errors that are hindering the proper indexing of your AMP pages.
Finally, is it important to opt for AMP?
The digital barometer announced in 2017 that 3 out of 4 people owned a smartphone in France, while the percentage of searches carried out on mobile continues to grow and that 50% of global internet traffic comes from a smartphone. Considering these statistics, we better understand why AMP technology is so important in 2020.
The main advantages of AMP technology are:
- improve the user experience,
- reduce the bounce rate,
- increase the crawl frequency of Googlebots,
- benefit from better visibility on the SERP,
- attract more clicks by being highlighted in search results,
- relieve internal servers with lighter pages.
Keep in mind that between two pages that offer similar content, the one that is AMP will be favored over the other in the ranking.
Ultimately, gradually turning to the AMP format seems to be a good choice to improve and sustain your positioning on the SERP. However, this transition requires significant work, the challenge being to be able to present AMP pages as similar as possible to the desktop or responsive version in order to offer a consistent browsing experience.